
Misschien heb je het al gehoord, of misschien nog niet… WordPress staat op het punt grote veranderingen aan te brengen in de manier waarop berichten en pagina’s worden bewerkt. De huidige opties worden vervangen door de Gutenberg editor voor WordPress. Die er super gelikt uitziet en is ontworpen om juist het schrijven sneller, gemakkelijker en leuker te maken. Maar wordt schrijven van een blogpost er echt leuker op? Ik geef je mijn mening…
Als jij net als ik werkt met WordPress als blogger of als bedrijf, dan kan je er echt niet meer omheen. De Gutenberg update van WordPress.
Naast apps die je moet hebben als blogger of tips voor het maken van foto’s. Is de Gutenberg update, zeker geen update die je zonder dit artikel te hebben gelezen zou moeten installeren. Want er zijn best wat dingetjes veranderd en de opbouw van een blogpost of pagina’s werkt nu geheel anders!

Gutenberg editor voor WordPress plugin
De nieuwe editor heeft dus de codenaam “Gutenberg” gekregen. De plugin is vernoemd naar Johannes Gutenberg, die wordt gezien als de uitvinder van de boekdrukkunst in Europa.
Als je de Gutenberg editor voor WordPress plugin eenmaal hebt geïnstalleerd, krijg je via het menu in de backend een mogelijkheid om een nieuw bericht (blogpost) te maken aan de hand van de Gutenberg-plugin.
Dynamische lay-out door gebruik van blokken
Het doel van de Gutenberg editor voor Wordpress is om voor de bezoeker een betere user experience te creëren, waardoor de focus meer ligt op het schrijven. In plaats van op het ontwerpen of bouwen van je blogberichten of pagina’s.
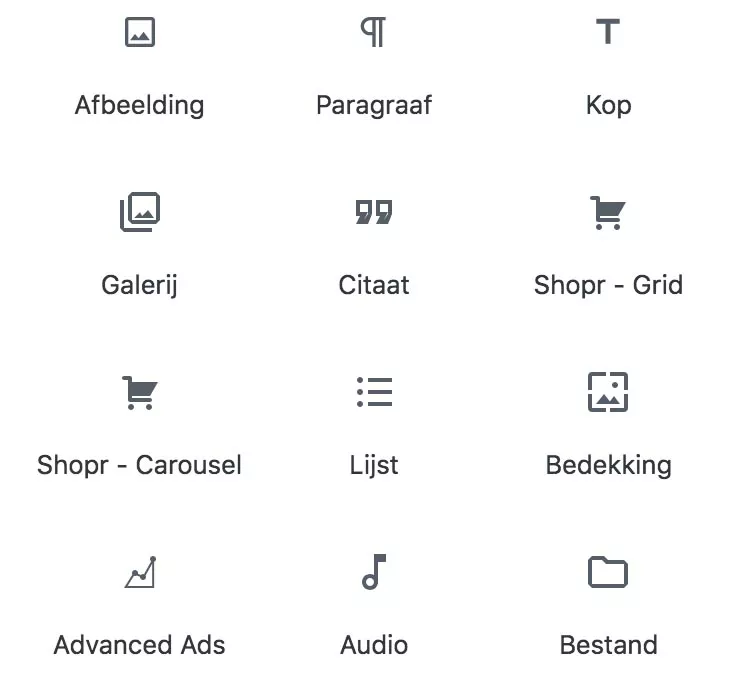
Door het gebruik van blokken in het tekstveld wordt het gemakkelijker gemaakt om meer dynamische lay-outs te maken. Met blokken bepaal je je tekstuele en grafische opmaak van je blogpost of pagina. Zo kun je met behulp van de blokken een indeling maken in headers, tekst, fotogalerijen, quotes, losse foto’s en opsommingen. In welke volgorde je dat doet? Dat is geheel aan jou!

Zo kun je bijvoorbeeld multimediacontent invoegen, herschikken en opmaken met slechts een klein beetje technische kennis. In plaats van code aan te passen kun je een blok toevoegen en je concentreren op je content.

Je kunt gebruik maken van coole nieuwe functies zoals tabellen, kolommen en diverse andere verbeteringen, zonder hier extra plugin’s voor te installeren.
Mijn mening
Om eerlijk te zijn moet ik best even wennen aan de Gutenberg editor voor Wordpress. Maar eerlijk is eerlijk het ziet er wel gelikt uit.
Inmiddels wordt er binnen de community gewerkt aan diverse bugs fixes en grafische upgrades. Ook is het de bedoeling dat pagina’s deze functionaliteiten krijgen als blogposts. En als het aan WordPress ligt, gaan ze nog een stap verder; de Gutenberg editor voor Wordpress zou zelfs zo flexibel moeten zijn dat je met de editor de functionaliteiten van de sidebar aan moet kunnen passen. Zo kan je elke blogpost of pagina van boven naar beneden en van links naar rechts volledig naar eigen smaak inrichten. Waardoor je super flexibel bent.
Bij mijn zorgt de nieuwe editor ervoor dat ik mijn blogpost niet meer zoals voorheen gemakkelijk in Word kan voorbereiden. En erna even kan crtl c’en en crtl’ ven (lees kopieëren en plakken). Door de opbouw in blokken, moet je elk onderdeel nu apart aanmaken en de tekst hierin kopieëren.
Anderzijds merk ik wel dat er een duidelijkere structuur zit in de opbouw van mijn blogposts. En als je concept blogpost aanmaakt met de juiste koppen en indeling, dan kan je deze telkens kopieëren bij het maken van een nieuw blogbericht. Dit scheelt je een hoop werk en tijd. En het zorgt ervoor dat je in elk blogbericht dezelfde structuur doorvoert.
Al met al is de nieuwe Gutenberg editor voor Wordpress een grote verandering, die geen enkele WordPress gebruiker onopgemerkt voorbij zal laten gaan.
De editor staat als je het mij vraagt nog helemaal in de kinderschoenen. En met de grafische upgrades en alle extra functionaliteiten die tot op heden zijn beschreven, denk ik dat na het oplossen van alle bugs Gutenberg een mooie stap kan zijn naar een flexibele en code vrije editor. Zodat jij je lekker kan focusen op het schrijven van blogberichten en pagina’s en je niet bezig hoeft te houden met het ontwerpen of bouwen daarvan.
Heb jij de Gutenberg editor voor Wordpress al uitgeprobeerd? Wat is jouw mening?
Hieronder beantwoord ik een aantal van de veel gestelde vragen over Gutenberg. Dus mocht je nog vragen hebben? Lees deze dan zeker even door.
Gutenberg F.A.Q.
Wanneer is Gutenberg beschikbaar in WordPress?
Gutenberg was gepland om te worden opgenomen in de update naar WordPress 5.0, die in september / oktober 2018 is gereleased.Heb je een WordPress versie 4.9.8 of ouder, dan krijg je waarschijnlijk een update het bericht in je dashboard. Door hier op te klikken kun je de Gutenberg plugin installeren.
Kan ik teruggaan naar de oude WordPress editor?
Als je wilt schakelen tussen de nieuwe en de oude WordPress editor, kun je de Classic Editor-plug-in installeren. Zo kun je WordPress blogposts weer bewerken in de klassieke WordPress editor.Heb je de Gutenberg plugin geïnstalleerd? Dan is het nog makkelijk en kun je deze gewoon even deactiveren in de backend van je website. Door naar Plugins > Geïnstalleerde plugins te gaan. En hier op deactiveren te drukken.
Wat gebeurt er als ik Gutenberg installeer en daarna in de toekomst uitschakel?
De inhoud van je bericht zal grotendeels hetzelfde blijven, maar je kunt sommige stijlelementen op elementen / tekst verliezen.
Heeft het overstappen op Gutenberg invloed op mijn al bestaande inhoud?
Nee, tenzij je een ouder bericht gaat met Gutenberg, maar in principe blijft de inhoud hetzelfde.
Moet ik nu al mijn bestaande blogposts en pagina’s in Gutenberg gaan aanpassen?
Voor de toekomst is het antwoord ja. Voor u zou ik zeggen vermijd dit zoveel mogelijk en gebruik Gutenberg voorlopig alleen voor nieuwe berichten tot alle kinderziektes er uit zijn.

Wat grappig… ik heb hem meteen even geïnstalleerd. Weet niet of ik hem ga gebruiken, ik schrijf de tekst altijd in het HTML-gedeelte van de post, zodat ik wat codes er bij kan zetten. Maar ik ga het eens proberen. Wie weet bevalt het erg. Dank je wel voor de leuke tip!
Ik heb hem bekeken, maar vooralsnog vond ik het niet prettig werken. Maar dat zal ook een kwestie van wennen zijn hoor! Ik ben voor nu weer teruggegaan naar de klassieke versie, maar ik denk dat we er uiteindelijk niet onderuit komen.